
En av de stora modeorden inom webbvärlden det senaste året är "Responsive Web Design" (RWD) och hur det används för att möta behoven av mobila enheter och surfplattor. Jag tänkte här prata lite om hur det fungerar och hur Atlas ställer sig till det.
Responsive Web Design
Det fungerar som så att man med hjälp av CSS (stilmallar) bestämmer hur sidan ska se ut vid olika upplösningar. Funktionen för detta har funnits väldigt länge men stödet i webbläsare har mognat samtidigt som behovet av mobila lösningar har ökat kraftigt.
RWD är ett väldigt viktigt verktyg för den som inte har full kontroll över själva HTML-koden. Till exempel för att stillsätta en blogg, eller en företagssida som använder sig av ett system som webbyrån inte har kontroll över. Att tackla layouten i "efterhand" är då enklast. Det betyder att den underliggande koden är som den är, och vi måste använda våra stilmallar för att stuva om den som vi vill ha den för våra olika läsare.
Det ger ett snabbt och enkelt arbetssätt för dem som redan är kunniga i CSS, att enkelt få fram en mobilanpassad vy av exakt samma data.
Atlas
Så, hur ställer sig Atlas till detta? Jo, Atlas har faktiskt full stöd för RWD, vilket betyder att vi kan enkelt ladda upp stilmallar för en given upplösning/plattform som då laddas och tolkas av webbläsaren korrekt.
Men ett problem med RWD är att det är ett ingrepp endast i presentationsläget. Allt data skickas till enheten oavsett vad, sedan så avgör CSS hur det ska presenteras. När det gäller textrika sidor så är det ju helt ok, men så fort man börjar lägga på mycket bildmaterial och liknande så är det onödigt mycket data som ska skickas till en mobiltelefon som ändå inte används. Det kan gälla bilder som skalas ned av RWD eller hela delar av sidan som döljs helt.
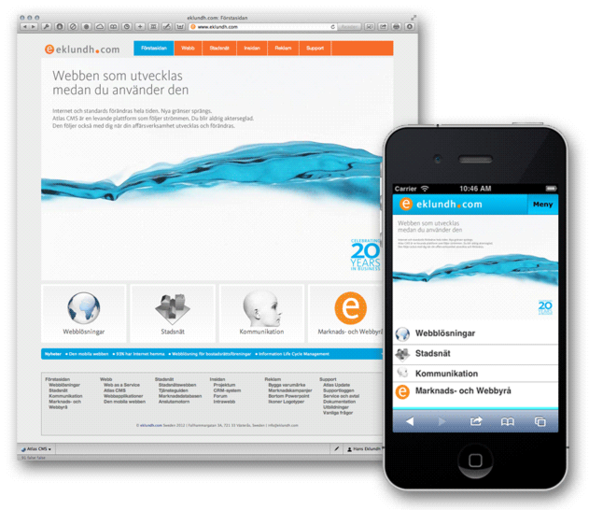
Atlas hanterar detta med Layoutmotorn. Där kan du (eller vi) som admin helt enkelt säga åt Atlas att om besökaren använder en mobil enhet (mobiltelefon eller surfplatta) så ska en annan layout visas. Som ni ser på bilden så skalas bilden ned automatiskt - alltså, bilden som skickas över är optimerad för den mobila enheten och inte samma bild fast visad mindre (och ja, Atlas har fullt stöd för Retina-skärmar).
En annan viktig skillnad är att menyrutorna som man ser på desktop-versionen har en annan inställning för mobilvyn och där visas dom som en lista i stället, med mindre ikoner (eller kanske inga ikoner alls? Det finns många inställningar!).
På det här viset så får man fullt optimerat innehåll på mobila enheter, och vi ger våra kunder möjlighet att använda RWD eller inte.